WidgetのComboBox(String)の色設定項目が多く、設定するだけで時間が溶けてしまうので、この記事にわかりやすくまとめたいと思う。
基本的に同じ色で問題なさそうであれば、この記事の同じ項目に入れておく。
【基本色】基本色
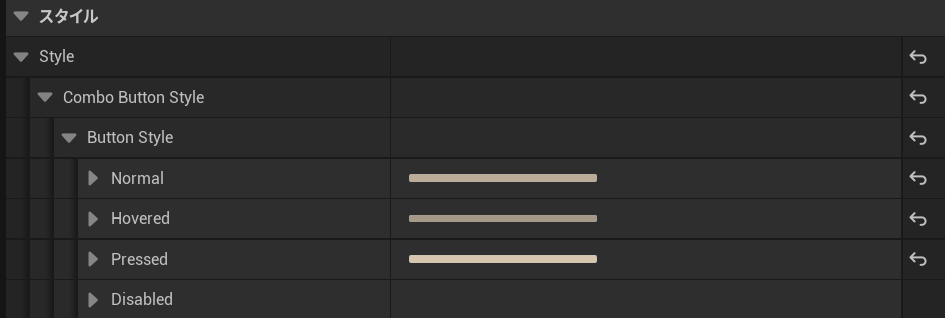
基本色(Style項目)に関しては、基本的に以下の3色だけ設定すればOK。
NormalHoveredPressed
【基本色】その他
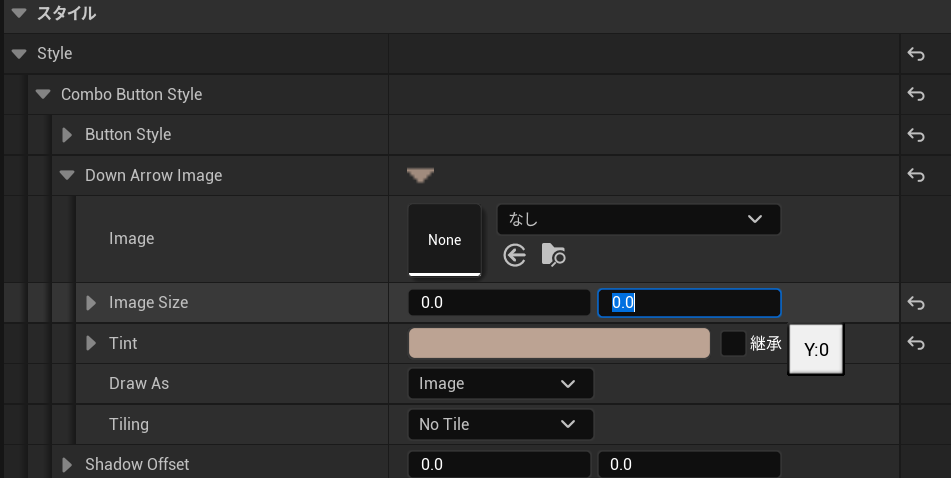
Down Arrow Image逆三角形のマークはドロップダウンを表示した時、横にズレて美しくないのでサイズを0にしよう。


他の色は色設計的にかけ離れていない色に設定しておこう。
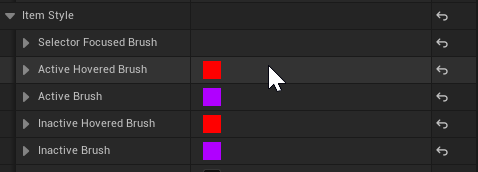
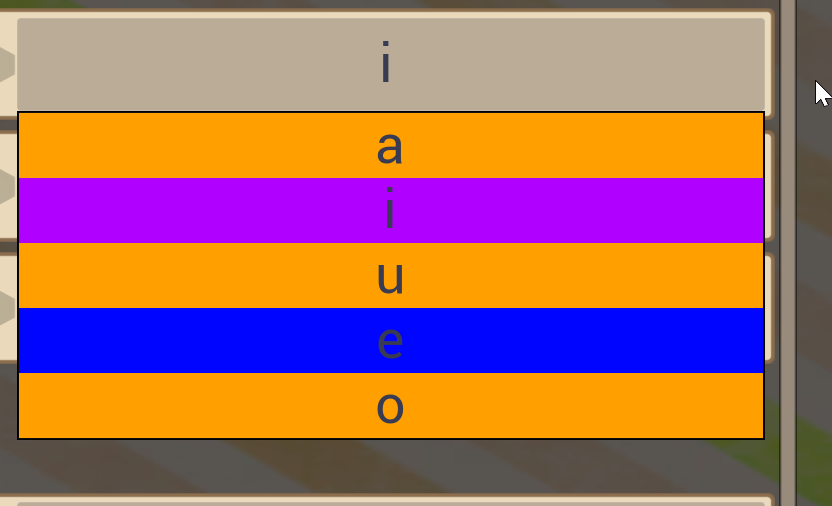
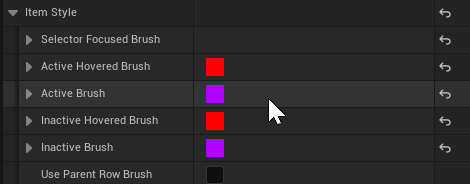
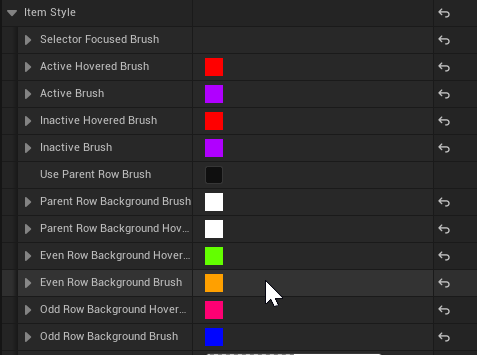
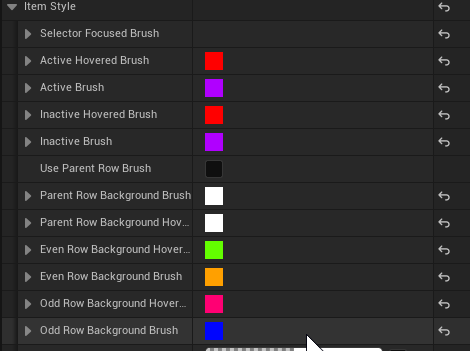
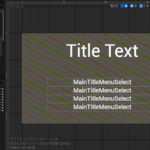
【Item色】選択されたItem(マウスオーバー)
Active Hovered BrushItemが非選択状態になった時も色が変わってしまうので、こちらも↓
Inactive Hovered Brush

【Item色】選択されたItem(通常)
Active BrushItemが非選択状態になった時も色が変わってしまうので、こちらも↓
Inactive Brush

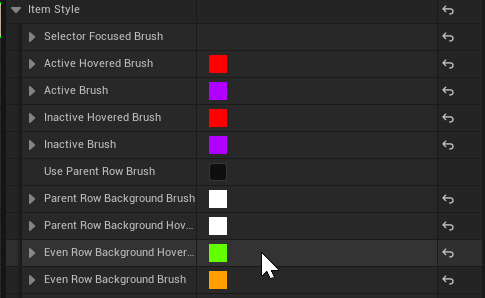
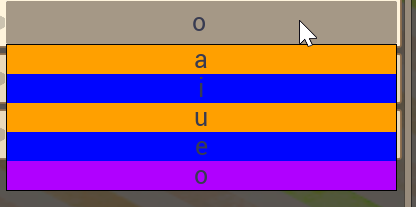
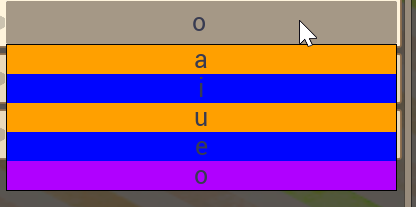
【Item色】偶数行(マウスオーバー)
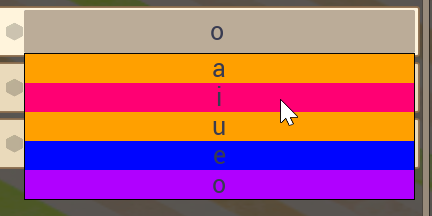
Even Row Background Hovered BrushItemだけじゃなくComboBox本体も含むため、Item1行目は2行目判定になる。


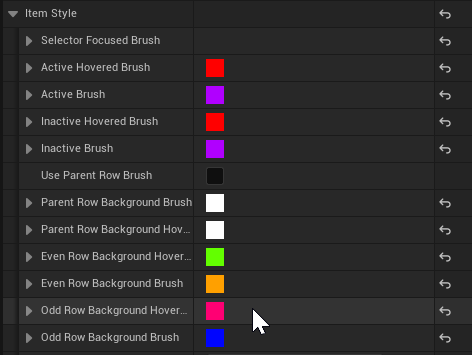
【Item色】奇数行(マウスオーバー)
Odd Row Background Hovered BrushItemだけじゃなくComboBox本体も含むため、Item1行目は2行目判定になる。


【Item色】偶数行(通常)
Even Row Background Brush

【Item色】奇数行(通常)
Odd Row Background Brush

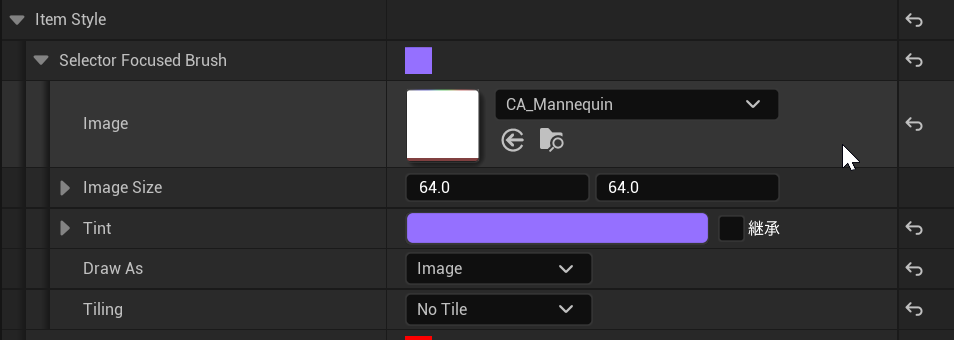
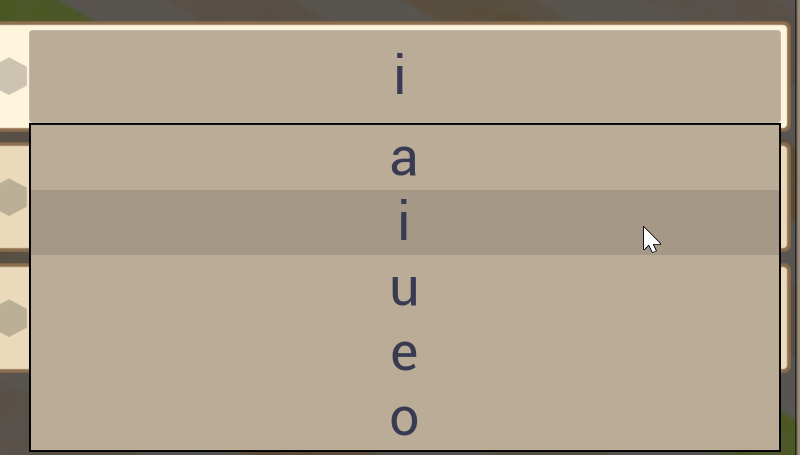
【Item】フォーカス
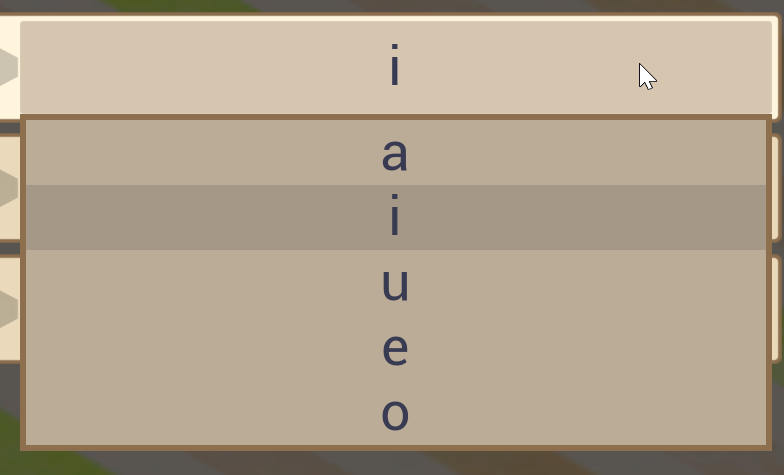
Selector Focused Brush初期状態だと、周りの枠だけ色が変更されるが、Imageに真っ白なテクスチャなどを貼れば、塗りつぶしできる。

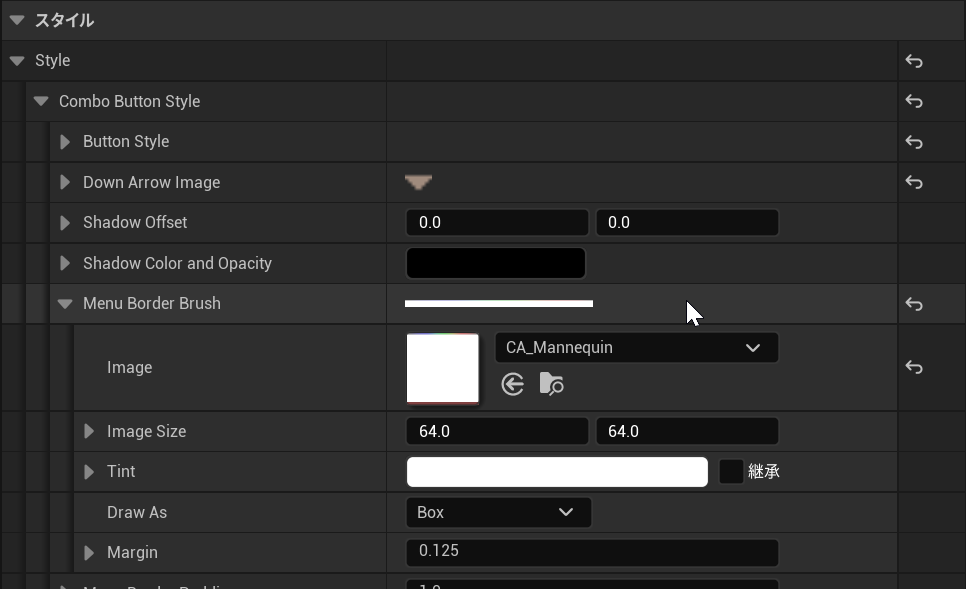
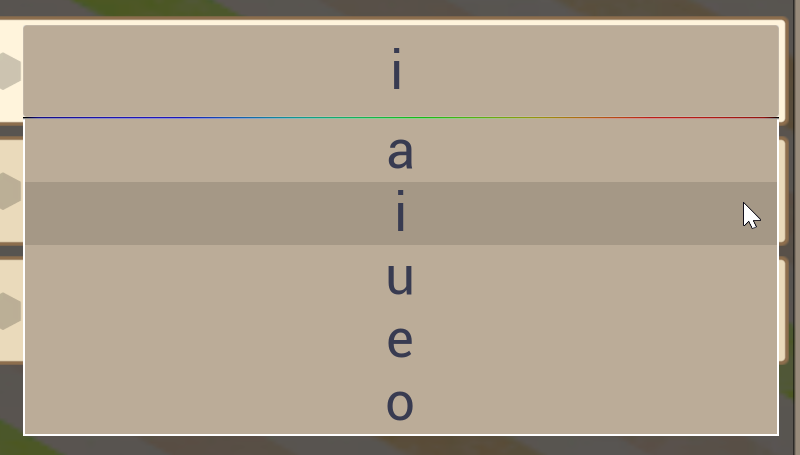
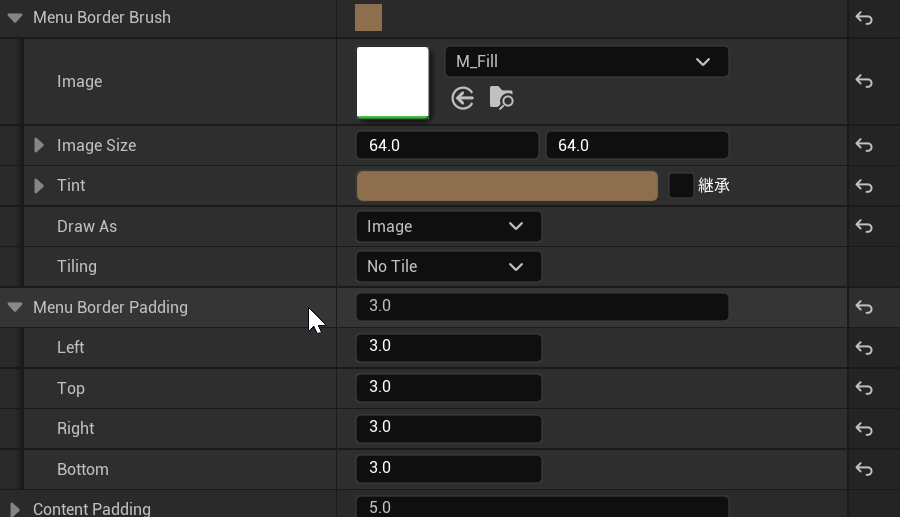
【Item】Itemの縁色
Menu Border Brush初期状態だと、色が反映されないが、Imageに真っ白なテクスチャなどを貼れば、塗りつぶしできる。



【Item】Itemの縁幅
Menu Border Padding





コメント